Этот пост для начинающих блогеров. Сегодня я выполняю обещание рассказать о том, как я помещаю картинки со ссылками на боковую панельку блога, созданного на Блогспоте (в Блоггере).
Вообще это можно сделать и по-другому, но я расскажу о наиболее простом для меня способе на примере моего сообщения о "конфетке".
1. Заходим в свой блог, указав аккаунт Google (так же, как Вы это делаете для написания новых постов).
2. Нажимаем "Дизайн":
3. На панельке (у меня она одна) нажимаем "Добавить гаджет":
4. В появившемся окошке находим н нажимаем "Картинка":
5. Начинаем вносить необходимую информацию.
В первой строчке печатаем название. Можно этого не делать, но мне легче, когда картинки подписаны (т.е. имеют название), так удобнее потом перемещать нужную.
Дальше печатаем подпись. Тоже можно этот пункт пропустить.
Пункт "Связать" пропускаем, только если хотим поместить на панель картинку без ссылки. Если ссылка нужна, то вставляем сюда адрес ссылки (проверьте, чтобы символы "http://", которые уже введены в этой строчке, не были напечатаны дважды, иначе ссылка не будет работать).
Думаю, все знают, где "добыть" адрес ссылки, но на всякий случай:
а) надежнее всего выделить и скопировать правой кнопкой мыши из адресной строки браузера, если открыто только нужное сообщение, а не главная страница блога.
б) если открыта главная страница блога, наводим курсор мышки на заголовок нужного сообщения, нажимаем правую кнопку мышки, в появившемся меню выбираем строчку "Копировать ярлык".
в) если есть картинка со ссылкой на панельке блога, можно скопировать ссылку, как и в п. б), лишь бы ссылка была правильной.
Вставляем изображение (под ним стоит галочка "Сжать до размеров экрана". Пусть стоит. Если не стоит, поставить!)
а) это можно сделать со своего компьютера, тогда нажимаете кнопку "Обзор", находите нужное изобажение, нажимаете "Открыть", и оно появляется в нашем окошке.
б) или из Интернета, если вы вставляете гаджет, который планируете через время удалить (например, сообщение о розыгрыше конфетки). Не стоит забивать свой Веб-альбом Picasa, в котором хранятся все изображения для Вашего блога, чтобы потом специально не заходить в него и не удалять ненужные картинки вручную, потому что объем этого альбома ограничен.
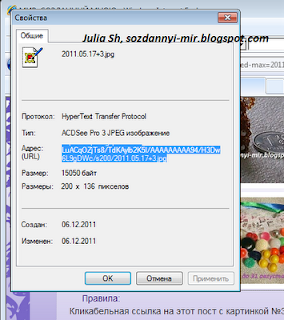
В этом случае наводим на нужную картинку из Интернета курсор мыши, нажимаем правую кнопку, в появившемся меню выбираем строку "Копировать ярлык" или "Копировать URL картинки". Или выбираем строку "Свойства". Выделяем и копируем весь адрес, немного прокручивая (опуская мышку) вниз, т.к. часть адреса обычно бывает скрыта.
Теперь вставляем скопированную ссылку в строчку "Из Интернета", и дважды нажимаем на клавиатуре кнопочку "Enter". Если все сделано правильно, нужное изображение появится в окошке.
Нажимаем в правом нижнем углу этого окошка оранжевую кнопку "Сохранить". Окно исчезнет, вместо него на вашей панельке появится новый гаджет:
Его можно поставить выше или ниже, перетаскивая мышью.
Чтобы убедиться, что все в порядке, нажимаем синюю кнопку "Просмотр" в правом верхнем углу. Если все устраивает, закрываем окно просмотра и нажимаем оранжевую кнопку "Сохранить".
Таким образом можно помещать на панель блога картинки, фотографии, рисунки, со ссылкой или без ссылки. Только кажется, что это долго! После нескольких тренировок это будет занимать пару минут - намного меньше, чем подготовить этот пост! ;)
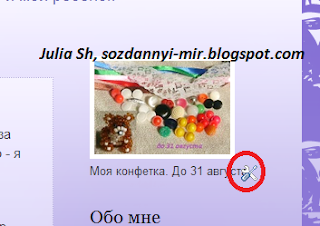
Теперь о том, как удалить такой гаджет, если он уже не нужен. Если Вы зашли в свой блог со своего аккаунта, то видите такие значки под картинками на панельке:
Нажимаете на значок, открывается окошко настройки сообщения (в которое мы вносили всю необходимую информацию), в его нижнем левом углу нажимаем синюю кнопочку "Удалить".
Или открываем "Дизайн", находим на панельке картинку, которую нужно удалить, нажимаем на нее, убеждаемся, что это - именно та картинка, в открывшемся окне нажимаем кнопку "Удалить", в правом верхнем углу страницы нажимаем кнопку "Сохранить".
Вообще это можно сделать и по-другому, но я расскажу о наиболее простом для меня способе на примере моего сообщения о "конфетке".
1. Заходим в свой блог, указав аккаунт Google (так же, как Вы это делаете для написания новых постов).
2. Нажимаем "Дизайн":
3. На панельке (у меня она одна) нажимаем "Добавить гаджет":
4. В появившемся окошке находим н нажимаем "Картинка":
5. Начинаем вносить необходимую информацию.
В первой строчке печатаем название. Можно этого не делать, но мне легче, когда картинки подписаны (т.е. имеют название), так удобнее потом перемещать нужную.
Дальше печатаем подпись. Тоже можно этот пункт пропустить.
Пункт "Связать" пропускаем, только если хотим поместить на панель картинку без ссылки. Если ссылка нужна, то вставляем сюда адрес ссылки (проверьте, чтобы символы "http://", которые уже введены в этой строчке, не были напечатаны дважды, иначе ссылка не будет работать).
Думаю, все знают, где "добыть" адрес ссылки, но на всякий случай:
а) надежнее всего выделить и скопировать правой кнопкой мыши из адресной строки браузера, если открыто только нужное сообщение, а не главная страница блога.
б) если открыта главная страница блога, наводим курсор мышки на заголовок нужного сообщения, нажимаем правую кнопку мышки, в появившемся меню выбираем строчку "Копировать ярлык".
в) если есть картинка со ссылкой на панельке блога, можно скопировать ссылку, как и в п. б), лишь бы ссылка была правильной.
Вставляем изображение (под ним стоит галочка "Сжать до размеров экрана". Пусть стоит. Если не стоит, поставить!)
а) это можно сделать со своего компьютера, тогда нажимаете кнопку "Обзор", находите нужное изобажение, нажимаете "Открыть", и оно появляется в нашем окошке.
б) или из Интернета, если вы вставляете гаджет, который планируете через время удалить (например, сообщение о розыгрыше конфетки). Не стоит забивать свой Веб-альбом Picasa, в котором хранятся все изображения для Вашего блога, чтобы потом специально не заходить в него и не удалять ненужные картинки вручную, потому что объем этого альбома ограничен.
В этом случае наводим на нужную картинку из Интернета курсор мыши, нажимаем правую кнопку, в появившемся меню выбираем строку "Копировать ярлык" или "Копировать URL картинки". Или выбираем строку "Свойства". Выделяем и копируем весь адрес, немного прокручивая (опуская мышку) вниз, т.к. часть адреса обычно бывает скрыта.
Теперь вставляем скопированную ссылку в строчку "Из Интернета", и дважды нажимаем на клавиатуре кнопочку "Enter". Если все сделано правильно, нужное изображение появится в окошке.
Нажимаем в правом нижнем углу этого окошка оранжевую кнопку "Сохранить". Окно исчезнет, вместо него на вашей панельке появится новый гаджет:
Его можно поставить выше или ниже, перетаскивая мышью.
Чтобы убедиться, что все в порядке, нажимаем синюю кнопку "Просмотр" в правом верхнем углу. Если все устраивает, закрываем окно просмотра и нажимаем оранжевую кнопку "Сохранить".
Таким образом можно помещать на панель блога картинки, фотографии, рисунки, со ссылкой или без ссылки. Только кажется, что это долго! После нескольких тренировок это будет занимать пару минут - намного меньше, чем подготовить этот пост! ;)
Теперь о том, как удалить такой гаджет, если он уже не нужен. Если Вы зашли в свой блог со своего аккаунта, то видите такие значки под картинками на панельке:
Нажимаете на значок, открывается окошко настройки сообщения (в которое мы вносили всю необходимую информацию), в его нижнем левом углу нажимаем синюю кнопочку "Удалить".
Или открываем "Дизайн", находим на панельке картинку, которую нужно удалить, нажимаем на нее, убеждаемся, что это - именно та картинка, в открывшемся окне нажимаем кнопку "Удалить", в правом верхнем углу страницы нажимаем кнопку "Сохранить".










Юля, очень толковая статья. Здорово!
ОтветитьУдалитьЯночка, спасибо!
ОтветитьУдалитьЭх, мне бы найти такую статью, когда я только свой блог создала, столько времени бы сэкономила! ;)
Юленька, спасибо за помощь! Я блог создала уже с февраля, но все еще полный чайник, потому учусь постоянно. Теперь пойду к себе пробовать)))
ОтветитьУдалитьПожалуйста! Я сама такая же, только мой блог на месяц старше Вашего ;))) Когда я искала эту информацию в инете, то не нашла, и пришлось методом научного тыка лазить в настройках. Хорошо, что там все просто и понятно. А сейчас смотрю, люди через поисковик мой пост находят, значит, еще кому-нибудь это пригодится ;)
ОтветитьУдалитьКак же здорово, что я Вас нашла. А то никак не могла понять, как добавлять фото на панель. Благодарю Вас.
ОтветитьУдалитьТатьяна, а я Вас благодарю за комментарий, я потратила на этот пост много времени, и очень рада узнать, что не зря, что кому-то это нужно :)
ОтветитьУдалитьЮличка большое тебе спасибо за обучение,а то я долго не могла понять как это делать.хоть и разобралась но не все до конца.Даже замечания от девчат получила.Вообщем большое тебе спасибо!!!!
ОтветитьУдалитьБольшое спасибо за вашу заботу о нас!!!
ОтветитьУдалитьЛюдочка, рада помочь ;)
ОтветитьУдалитьЮля, вот и я случайно нашла вас, так как создала свой блог на днях, а вопросов очень много, сохраню закладку и буду пользоваться, спасибо! Заодно и ваш блог добавлю в читаемые, очень уж у вас интересно!
ОтветитьУдалитьСпасибо большое! Очень пригодилось.
ОтветитьУдалитьМарина, и Вам спасибо за добрые слова! Удачи с блогом!
ОтветитьУдалитьЮля, здравствуйте! Я еще новичок здесь и очень пригодился ваш пост! Спасибо!!! ( Может глянете на мой "зеленый" блог, оцените опытным взглядом,была бы признательна)))
ОтветитьУдалитьЗдравствуйте, Людмила!
ОтветитьУдалитьМне очень приятно, что смогла Вам помочь. В гости обязательно зайду ;)